Is there any cheaper alternative than AWS ?... | Read the rest of https://ift.tt/2DCARsd
from Web Hosting Talk - Cloud Hosting https://ift.tt/2xMUF72
via https://ifttt.com/ IFTTT
The Pentagon is going to make one cloud vendor exceedingly happy when it chooses the winner of the $10 billion, ten-year enterprise cloud project dubbed the Joint Enterprise Defense Infrastructure (or JEDI for short). The contract is designed to establish the cloud technology strategy for the military over the next 10 years as it begins to take advantage of current trends like Internet of Things, artificial intelligence and big data.
Ten billion dollars spread out over ten years may not entirely alter a market that’s expected to reach $100 billion a year very soon, but it is substantial enough give a lesser vendor much greater visibility, and possibly deeper entree into other government and private sector business. The cloud companies certainly recognize that.

Photo: Glowimages/Getty Images
That could explain why they are tripping over themselves to change the contract dynamics, insisting, maybe rightly, that a multi-vendor approach would make more sense.
One look at the Request for Proposal (RFP) itself, which has dozens of documents outlining various criteria from security to training to the specification of the single award itself, shows the sheer complexity of this proposal. At the heart of it is a package of classified and unclassified infrastructure, platform and support services with other components around portability. Each of the main cloud vendors we’ll explore here offers these services. They are not unusual in themselves, but they do each bring a different set of skills and experiences to bear on a project like this.
It’s worth noting that it’s not just interested in technical chops, the DOD is also looking closely at pricing and has explicitly asked for specific discounts that would be applied to each component. The RFP process closes on October 12th and the winner is expected to be chosen next April.
What can you say about Amazon? They are by far the dominant cloud infrastructure vendor. They have the advantage of having scored a large government contract in the past when they built the CIA’s private cloud in 2013, earning $600 million for their troubles. It offers GovCloud, which is the product that came out of this project designed to host sensitive data.

Jeff Bezos, Chairman and founder of Amazon.com. Photo: Drew Angerer/Getty Images
Many of the other vendors worry that gives them a leg up on this deal. While five years is a long time, especially in technology terms, if anything, Amazon has tightened control of the market. Heck, most of the other players were just beginning to establish their cloud business in 2013. Amazon, which launched in 2006, has maturity the others lack and they are still innovating, introducing dozens of new features every year. That makes them difficult to compete with, but even the biggest player can be taken down with the right game plan.
If anyone can take Amazon on, it’s Microsoft. While they were somewhat late the cloud they have more than made up for it over the last several years. They are growing fast, yet are still far behind Amazon in terms of pure market share. Still, they have a lot to offer the Pentagon including a combination of Azure, their cloud platform and Office 365, the popular business suite that includes Word, PowerPoint, Excel and Outlook email. What’s more they have a fat contract with the DOD for $900 million, signed in 2016 for Windows and related hardware.

Microsoft CEO, Satya Nadella Photo: David Paul Morris/Bloomberg via Getty Images
Azure Stack is particularly well suited to a military scenario. It’s a private cloud you can stand up and have a mini private version of the Azure public cloud. It’s fully compatible with Azure’s public cloud in terms of APIs and tools. The company also has Azure Government Cloud, which is certified for use by many of the U.S. government’s branches, including DOD Level 5. Microsoft brings a lot of experience working inside large enterprises and government clients over the years, meaning it knows how to manage a large contract like this.
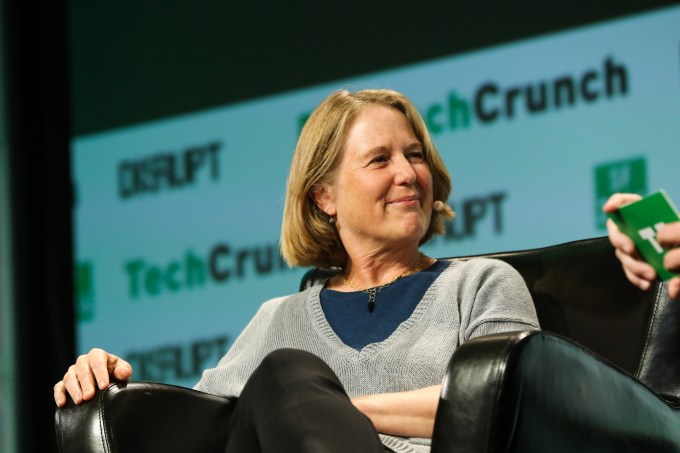
When we talk about the cloud, we tend to think of the Big Three. The third member of that group is Google. They have been working hard to establish their enterprise cloud business since 2015 when they brought in Diane Greene to reorganize the cloud unit and give them some enterprise cred. They still have a relatively small share of the market, but they are taking the long view, knowing that there is plenty of market left to conquer.

Head of Google Cloud, Diane Greene Photo: TechCrunch
They have taken an approach of open sourcing a lot of the tools they used in-house, then offering cloud versions of those same services, arguing that who knows better how to manage large-scale operations than they do. They have a point, and that could play well in a bid for this contract, but they also stepped away from an artificial intelligence contract with DOD called Project Maven when a group of their employees objected. It’s not clear if that would be held against them or not in the bidding process here.
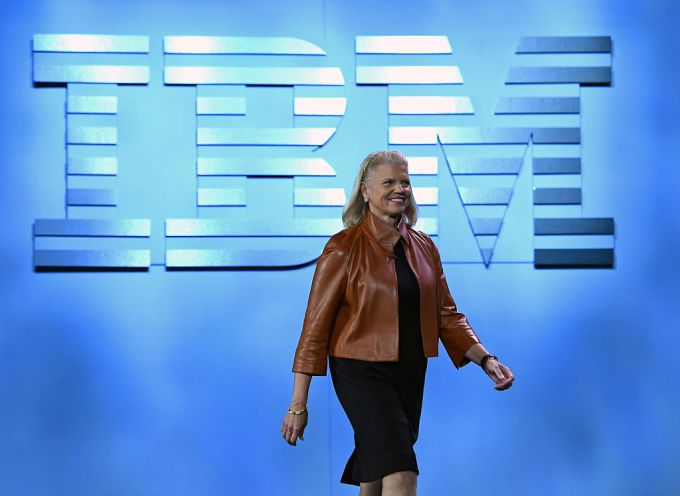
IBM has been using its checkbook to build a broad platform of cloud services since 2013 when it bought Softlayer to give it infrastructure services, while adding software and development tools over the years, and emphasizing AI, big data, security, blockchain and other services. All the while, it has been trying to take full advantage of their artificial intelligence engine, Watson.

IBM Chairman, President and CEO Ginni Romett Photo: Ethan Miller/Getty Images
As one of the primary technology brands of the 20th century, the company has vast experience working with contracts of this scope and with large enterprise clients and governments. It’s not clear if this translates to its more recently developed cloud services, or if it has the cloud maturity of the others, especially Microsoft and Amazon. In that light, it would have its work cut out for it to win a contract like this.
Oracle has been complaining since last spring to anyone who will listen, including reportedly the president, that the JEDI RFP is unfairly written to favor Amazon, a charge that DOD firmly denies. They have even filed a formal protest against the process itself.
That could be a smoke screen because the company was late to the cloud, took years to take it seriously as a concept, and barely registers today in terms of market share. What it does bring to the table is broad enterprise experience over decades and one of the most popular enterprise databases in the last 40 years.

Larry Ellison, chairman of Oracle. Photo: David Paul Morris/Bloomberg via Getty Images
It recently began offering a self-repairing database in the cloud that could prove attractive to DOD, but whether its other offerings are enough to help it win this contract remains to be to be seen.
Once you’ve mastered the basics of JavaScript, selecting a front end JavaScript framework can be a difficult, confusing process. You’ve probably heard of React and Angular — now there’s this new thing called Vue?
You don’t have time to learn all three. So, how do you choose?
You can be successful with any of these frameworks, and learning one framework makes it easier to learn another. Picking a framework is important, but it’s far more important to focus on learning these shared concepts. This will prepare you for whatever you happen encounter in your development.
As you learn everything you need to know about a given framework, you won’t just learn about that specific framework, you’ll also learn about these concepts all three share:
If you’re looking to land a job as a developer, what are employers in your area looking for? Do you want to work for a startup or for a more established enterprise? Do a survey of local job openings or talk with a recruiter.
Which framework has the most active local community? Get out and attend a local meetup that’s focused on React, Angular or Vue and meet other developers who are passionate about those frameworks.
If you’re selecting a framework for your team’s next project, what’s the collective skill set for your team? Do you have a lot of general JavaScript knowledge? Would your team benefit from selecting a framework with a gentler learning curve? What features are most important for the application that you’re building?
At their core, React and Vue are focused on building user interfaces while Angular is focused on building applications. Because of this, Angular is bigger, more complex and has a steeper learning curve. While they’re initially smaller and less complex, the more that you extend React and Vue the more their size and complexity grows.
All three frameworks provide CLIs, or Command Line Interfaces. These make it easy to create new projects, support local development and prepare your apps for deployment. All three also have great support within code editors like Visual Studio Code and Atom. To get the best experience and maximize your results, you’ll need to install the appropriate editor extensions.
While performance benchmarks (i.e. how quickly specific tasks take to complete, such as rendering a list of items) vary for some use cases, each of these frameworks offers similar performance, so this isn’t a significant differentiating factor for most developers or teams.
React offers easy, lightweight component creation — functional stateless components are about as easy as it gets. Furthermore, React’s elegant API encourages you to embrace composition using components.
React is very popular, evidenced by its large supporting community. React’s popularity has helped to drive adoption with startups. The availability of a wide variety of open-source, community-developed extensions for React gives you lots of options for building out complete solutions.
Component templates are written using JSX, not native HTML, so you should expect a bit of an adjustment period. Because of its focus on building UIs, you’ll likely need to extend React with third-party libraries. For example, if you need to support client-side routing in your app, you’ll likely use the popular third-party library React Router. Luckily, there are lots of great choices for fulfilling almost any requirement. But having more choices can be overwhelming or confusing—especially for beginners.
Angular is an all-inclusive framework that provides more “out of the box” than React or Vue. As a result, it provides more guidance on how to build complete solutions. Its focus on application development — evidenced by the inclusion of features like routing and form validation — makes it popular with enterprises.
Angular has the most capable CLI of the three frameworks. It’s used throughout the development of your app to create new components, install packages and run migration and installation scripts. TypeScript — with its static typing and amazing editor enhancements — offers skilled developers who don’t have a lot of JavaScript experience a friendlier transition to client-side development. And while its binding syntax can take a bit to get used to, being able to leverage native HTML and CSS for component templates and styles is a plus.
Angular’s large API and overall approach to developing apps results in the steepest learning curve of the three frameworks. Angular code — with its use of static types, decorators and configuration-based approach — can feel verbose and complex at times when compared to React and Vue.
Vue’s scaled-down experience offers an easy onramp for developers who are newer to client-side development, while still being capable enough to grow with you as your skills develop. And while it’s not as inclusive as Angular, Vue does offer more “out of the box” than React. This makes it a popular choice for beginners.
Like Angular, Vue also allows you to leverage your native HTML and CSS skills instead of needing to learn a new templating language, as you do with React. And it’s known for its well written documentation.
Introduced in 2014, Vue is newer than both React (2013) and Angular (v.1 2010, v.2 2014). So, while its community is growing, it’s not currently as established or as big as the others.
Front-end frameworks enable the development of client-side user interfaces or apps as a collection of components. Components combine data, logic and presentation code into a single container. You can think about your app as a collection of discrete, self-contained pieces.
Let’s take a closer look at basic component development using each of the three frameworks.
React offers two types of components, stateless functional components and stateful class components.
A stateless functional component is just an ordinary JavaScript function that accepts a single `props` parameter — a properties object — and returns a React element.
function Product(props) {
return (
); }
A stateful class component is an ES2015 class that extends React’s base `Component` class. It contains a `render()` method that returns a React element. Like stateless functional components, stateful class components have properties via the `props` property and, as the name suggests, they also have state via the `state` property.
class Product extends Component {
state = {
isSelected: false
}
render() {
return (
);
}
}
To change the state, you call the `setState()` method and pass in the new state. React will then re-render the component when the state changes.
toggleSelection() {
this.setState((prevState) => {
return {
isSelected: !prevState.isSelected
};
});
}
React components are made of React elements written using JSX. JSX looks like HTML but it’s not markup, it’s a special JavaScript syntax that gives you the full power of JS when writing the rendering logic for your components.
JSX elements can represent DOM elements like <div> and <h1>, or they can represent user-defined React components:
<Product name="Pet Rock"></Product>
Dynamic values can be rendered as element inner content using a JavaScript expression:
Element attributes can be set using string literals—or a JavaScript expression:
<div className="product-description">...</div>
<img src={props.imageUrl} />
Notice that attribute names mirror their JavaScript property names, not their HTML attribute names. For example, it’s `className` not `class` to set a CSS class on a React element.
To handle an event, you simply wire an event handler function or class method to the element event you want to handle:
addToCart = () => {
alert('Item added to cart!');
}
render() {
return (
<button onClick={this.addToCart}>Add to Cart</button>
);
}
While it’s possible to develop Angular apps using vanilla JavaScript, most developers use TypeScript. TypeScript provides static typing that helps catch coding errors earlier in the development process. It also supercharges your development experience with true statement completion, in-editor API documentation and symbol-based navigation and renaming.
Components in Angular are ES2015 classes that are decorated with a `Component` decorator:
@Component({
selector: 'product',
templateUrl: './product.component.html',
styleUrls: ['./product.component.css']
})
export class ProductComponent {
}
Decorators are an extension to JavaScript provided by TypeScript. They offer a declarative approach to development that allows you to add metadata to classes, methods, properties and parameters. In the above example, we’ve used a decorator to declare to Angular that this class is a component, and to set the `selector`, `templateUrl`, and `styleUrls` configuration properties.
Component classes can contain any number of properties or methods:
@Component({
selector: 'product',
templateUrl: './product.component.html',
styleUrls: ['./product.component.css']
})
export class ProductComponent {
name: string = 'Pet Rock';
isSelected: boolean = false;
}
Unlike React, you change state by directly setting property values:
toggleSelection() {
this.isSelected = !this.isSelected;
}
Angular detects property value changes and re-renders the component.
Component templates are defined using native HTML, so any valid HTML is a valid template.
Dynamic values can be rendered to a template using interpolation:
Element attributes and events can be bound to properties and methods defined in your component class. An attribute binding is created by using brackets:
<img [src]="imageUrl" />
An event binding is created using parentheses:
Vue offers a unique scaled-down experience, one dramatically less complicated than Angular and React; you include Vue by using a `<script>` tag and can then start developing your application:
Every Vue application has a top level Vue instance that’s created by instantiating an instance of the Vue class. The application is configured by passing in an options object literal:
const app = new Vue({
el: '#app',
data: {
name: 'Pet Rock',
isSelected: false
}
});
The `el` property is a selector for the element where your application will be mounted and the `data` property is an object literal that defines the state for the app.
Methods can also be added. And like Angular, you change the state of your app by directly setting a data property:
const app = new Vue({
el: '#app',
data: {
name: 'Pet Rock',
isSelected: false
},
methods: {
toggleSelection() {
this.isSelected = !this.isSelected;
}
}
});
Properties in the data object are “reactive” — as their values change, Vue updated the DOM.
The element where your app is mounted defines the template for your app. Like Angular, a Vue template is defined using native HTML so any valid HTML is a valid template:
Dynamic values can be rendered to a template using interpolation:
Vue provides directives that can used to bind element attributes and events to properties and methods defined in your Vue instance. An attribute binding is created using the `v-bind` directive:
<img v-bind:src="imageUrl" />
An event binding is created using the `v-on` directive:
Vue’s scaled-up experience leverages a front-end build process in order to support a feature called “single file components.” This gives developers an alternative approach for handling larger, more complex applications while still leveraging the skills that they’ve already mastered.
Single file components combine the options object, template, and scoped CSS into a single “.vue” file:
<template>
<div>
<h2></h2>
</div>
</template>
<script>
export default {
name: 'Product',
data: function() {
return {
name: 'Pet Rock'
};
}
}
</script>
<style scoped>
h2 { color: red; }
</style>
Trying to decide which of these front end frameworks is the “best” is a little like trying to decide which ice-cream flavor is the “best” — it’s a subjective decision that will vary for each person and situation, and your favorite will likely change over time. Make no mistake — front end web development, like all programming specialities, will continue to change and evolve over time.
The post React, Angular, Vue: What they can do and which one is for you appeared first on Treehouse Blog.
At Small Biz Technology, we are always on the hunt for apps that increase productivity without increasing stress. The apps we preview need to meet some strict criteria. They need to have intuitive design, a low price, and easy integration. This app met all of our criteria and we are excited to share it with you.
Drag is a Chrome Extension that works with Gmail. When you add this extension to Chrome, it turns your Gmail into a “Trello-like” board or a Kanban board where you can add tasks for teams to manage. When you use Drag, you and your team does not have to leave the Inbox to work on activities. You can invite people to projects and boards so you can be productive together.
Kanban boards are productivity boards that were first used by developers with Toyota. These visual boards have categories with tasks placed on cards. When someone begins working on a task or accomplishes the task, the card is moved to the appropriate category. Drag is an easy-to-use extension that takes the kanban board to Gmail. Like Kanban boards, Drag can have several categories, customized by the users. The extension can also have as many tasks and columns as needed.

Drag is an affordable option for Gmail users. Drag offers low prices for individuals and for teams. The prices are significantly lower than Trello, which requires businesses to pay for every team member that uses the app. Drag has one low price – well under $1 per day – for the entire team.
Drag is still being developed, but the current features are useful. The solo and team versions all come with unlimited boards and columns with both a list and Kanban view. Drag uses a drag-n-drop tool that lets users sort emails and tasks efficiently. The team version includes shared versions of the tools that the solo version has, including an inbox, checklists, notes (so you don’t need a separate notes app), and due dates. Both versions integrate with Google Calendar. Upcoming features include color coding, column automation, centralized billing, and email filters, just to name a few.
Drag’s intuitive design makes it incredibly easy to learn. It only takes seconds for Gmail to convert into boards, but it does not take away any of the features that make Gmail the most popular email service on the planet. The boards are easy to create and they are easy to assign to shared users. The best part is that when you use Drag with your Gmail app, you do not have to move in and out of Gmail to get work done. Many Drag users create boards that satisfy CRM tasks, Help Desk tasks, and project management tasks. Just imagine how useful it is to stay in one app and not have to have several tabs open at one time.
Drag has over 30,000 users who rave about how easy it is to organize their inboxes. As it is a new app, there will be bugs, but the developers pay attention to users’ requests and feedback to better the app. The app has been featured on several websites as a top Google extension. You can try Drag with a 14-day trial. We think you will love it as much as we do.
As a business grows and it becomes imperative to streamline monthly billing, what’s your best tip for doing so efficiently and effectively?
Young Entrepreneur Council (YEC) is an invite-only organization comprised of the world’s most successful young entrepreneurs. YEC members represent nearly every industry, generate billions of dollars in revenue each year and have created tens of thousands of jobs. Learn more at yec.co.
1. Delegate the Process to a Financial Professional
 The most important thing you can do with your day-to-day finances as your business grows is to delegate them to someone else. Whether you delegate them to a CPA, a fractional CFO or a trusted bookkeeper, the best way to help finances run smoothly is to remove them from the founder’s plate altogether. An hour-long check-in meeting once a month is much more manageable than dealing with individual invoices. – Brittany Hodak, The Superfan Company
The most important thing you can do with your day-to-day finances as your business grows is to delegate them to someone else. Whether you delegate them to a CPA, a fractional CFO or a trusted bookkeeper, the best way to help finances run smoothly is to remove them from the founder’s plate altogether. An hour-long check-in meeting once a month is much more manageable than dealing with individual invoices. – Brittany Hodak, The Superfan Company
2. Set a Companywide Day for Invoicing
It’s good to build a company policy for how billing and payments are handled. It’s even better to create a policy for when invoicing takes place. Set a day in your company for when this will occur, and make sure everyone is aware. The better you systematize it, the better it will go. – Nicole Munoz, Start Ranking Now
3. Find a Software Solution That Works for Your Business
There are tools out there, such as Quickbooks Online, Stripe and Chargify, that handle monthly billing. These solutions enable you to set up monthly billing options and monitor activity. They also integrate with a bunch of other third-party tools, enterprise resource planning systems and e-commerce systems. – Michael Hsu, DeepSky
4. Build a Tech-Centered Process for Invoicing
Entrepreneurs now have access to a long list of software, particularly in the cloud, that supports small- to medium-sized businesses. These tools can help with invoicing, collections and even processing payments. Invest time in building a process that leverages the best software for the business while documenting all the relevant steps so anyone on the team, including new members, can step in to take over the work. – Jonathan Gass, Nomad Financial
5. Negotiate the Proper Payment Terms Up Front
As your business reputation and the desire for others to do business with you grows, you should start dictating better payment terms from your vendors. For product companies, a net 90 payment term can be brutal for your finances. Pressure your sales team to negotiate better terms up front on all future deals. Your business lives and dies by its working capital. – Andy Karuza, FenSens
6. Leave Enough Buffer Time Between Invoice Deadlines and Payroll
I’ve learned over the years that Murphy’s law very much applies to monthly billing and invoicing. Because of this, I have a deadline for invoices set early enough that my accounting team can take the extra time to ensure any problems are resolved without costing anyone their paycheck. Problems still arise, but now we have enough of a buffer zone to prevent them from becoming catastrophes. – Bryce Welker, Crush The PM Exam
7. Use Standardized Templates and Routines
Have a schedule in place with cutoffs for processing tasks, and keep templates standardized so that data flows seamlessly through your database. Make sure to establish daily routines to generate billing and run scripts with the output of any errors. Then your work is just to review the daily run, which gives you more time for other tasks. – Roger Lee, Human Interest
8. Leverage Technology to Automate Invoicing and Payments

In today’s tight labor market, hiring can be a challenge for any business. When a seemingly high-quality resume hits the top of the pile, it can be tempting to move quickly through the recruitment process so as to not lose this top talent to a competing offer. A quick and efficient hiring process is undoubtedly an asset when businesses are trying to appeal to candidates, but one recruitment step that should not be skipped is background screening.
Background checks can be important for a number of reasons – especially in industries like healthcare, homecare, education, financial services, and transportation – but are many times overlooked. The Society for Human Resource Management (SHRM) reported that one study conducted by CareerBuilder found 54 percent of small businesses had noted a lie on an applicant’s resume. Background checks can help employers determine the most qualified talent, better ensure they meet job qualifications, and help mitigate future risk. From checking references to verifying a candidate’s resume to running a criminal background check, conducting such necessary screenings can help protect businesses from avoidable turnover and risk.
Some of the red flags background checks can help reveal are resume inflation, fraud, theft, substance abuse, and threats to workplace safety. Depending on varying business needs, applicable legal restrictions and the nature of current open positions, there are many different forms of pre-hire screening, including reference checks for resume verification, criminal background checks, in-depth background checks, credit checks, and social media background checks. The primary sources of investigation for a background check may include:
In order to capture a full range of information when attempting to successfully complete a background check, many companies choose to partner with an Employment Screening Resource (ESR), for their employment screening services. An ESR firm can help conduct some of the screenings named above, as well as help ensure businesses comply with the Fair Credit Reporting Act (FCRA) and other applicable federal and state laws in place to protect candidates when conducting a background check. The FCRA includes several requirements, including but not limited to, a signed consent in advance of the background screening. Regardless of the type of background screening being conducted, it’s critical to ensure that they are permitted under applicable laws job-related, and consistently administered in the hiring process (including timing of screenings) to help avoid claims of discrimination in your hiring practices.
In today’s environment, winning the war for talent is important but winning the right talent for your organization is critical to driving business success. Making a bad hire can have a ripple effect across the organization, posing a risk to your workplace and customer base and having a negative impact on your company’s reputation. Enhancing the talent acquisition process with background screening can help to provide a 360-degree view of candidates’ talent and help prevent against the consequences of a bad hire.
Leah Machado is the senior director of HR services at Paychex, a leading provider of integrated human capital management services for payroll, HR, retirement, and insurance services for over 650,000 businesses. Leah’s organization is comprised of nearly 1,000 HR, payroll, and benefits professionals who are responsible for providing HR outsourcing services, including Professional Employer Organization (PEO) and Administrative Service Organization (ASO), to HR Services clients that total more than 1 million worksite employees across the U.S. Her career in HR and leadership spans 25 years in the retail, restaurant, and HCM outsourcing industries.
is the senior director of HR services at Paychex, a leading provider of integrated human capital management services for payroll, HR, retirement, and insurance services for over 650,000 businesses. Leah’s organization is comprised of nearly 1,000 HR, payroll, and benefits professionals who are responsible for providing HR outsourcing services, including Professional Employer Organization (PEO) and Administrative Service Organization (ASO), to HR Services clients that total more than 1 million worksite employees across the U.S. Her career in HR and leadership spans 25 years in the retail, restaurant, and HCM outsourcing industries.
Facebook announced on Friday that it recently discovered a data breach affecting 50 million user accounts. The social media giant said the security issue was uncovered by its engineering team on Tuesday, Sept. 25. “Our investigation is still in its early stages. But it’s clear that attackers exploited a vulnerability in Facebook’s code that impacted […]… Read More
The post Facebook Discloses Data Breach, 50 Million User Accounts Affected appeared first on The State of Security.